前言
最近做项目遇到个需求,截取当前页面后分享。在这里分享下实现过程。
效果图
请注意,我们实现的截图中没有知乎截图后顶部白色的一条。
知乎效果:

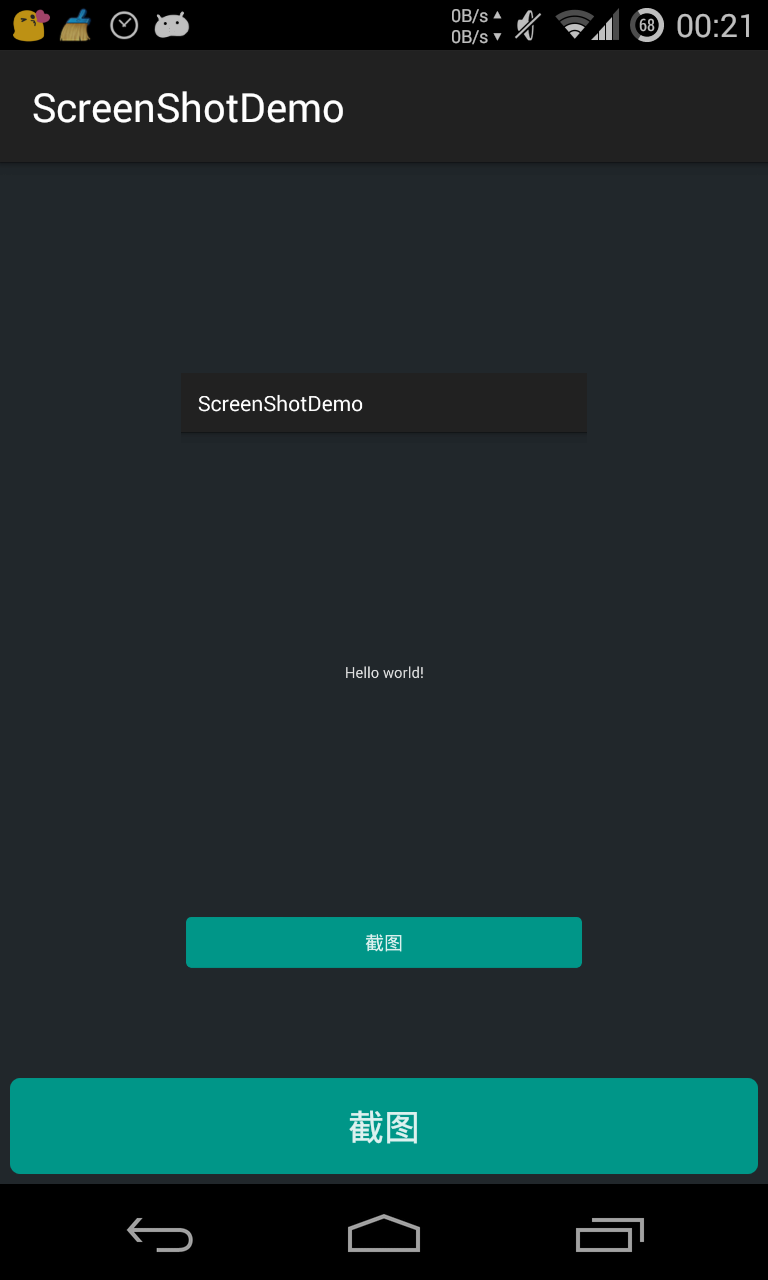
我们实现的效果(中间的图片为截图):

分析
给当前页面截图实际上就是通过获取当前 Window 的 DecorView 来获取整个视图,然后获取整个视图的 DrawingCache 就可以得到对应的 Bitmap. 如果只是给某个视图截图,则只需要调用该视图的 getDrawingCache() 方法,即可获取该视图的 Bitmap.
代码及解析
这次的代码比较少,也比较简单。
View tempView = getWindow().getDecorView();
//View tempView = button; //获取 Button 的截图
tempView.setDrawingCacheEnabled(true);
Bitmap bitmap = tempView.getDrawingCache();
tempView.setDrawingCacheEnabled(false);
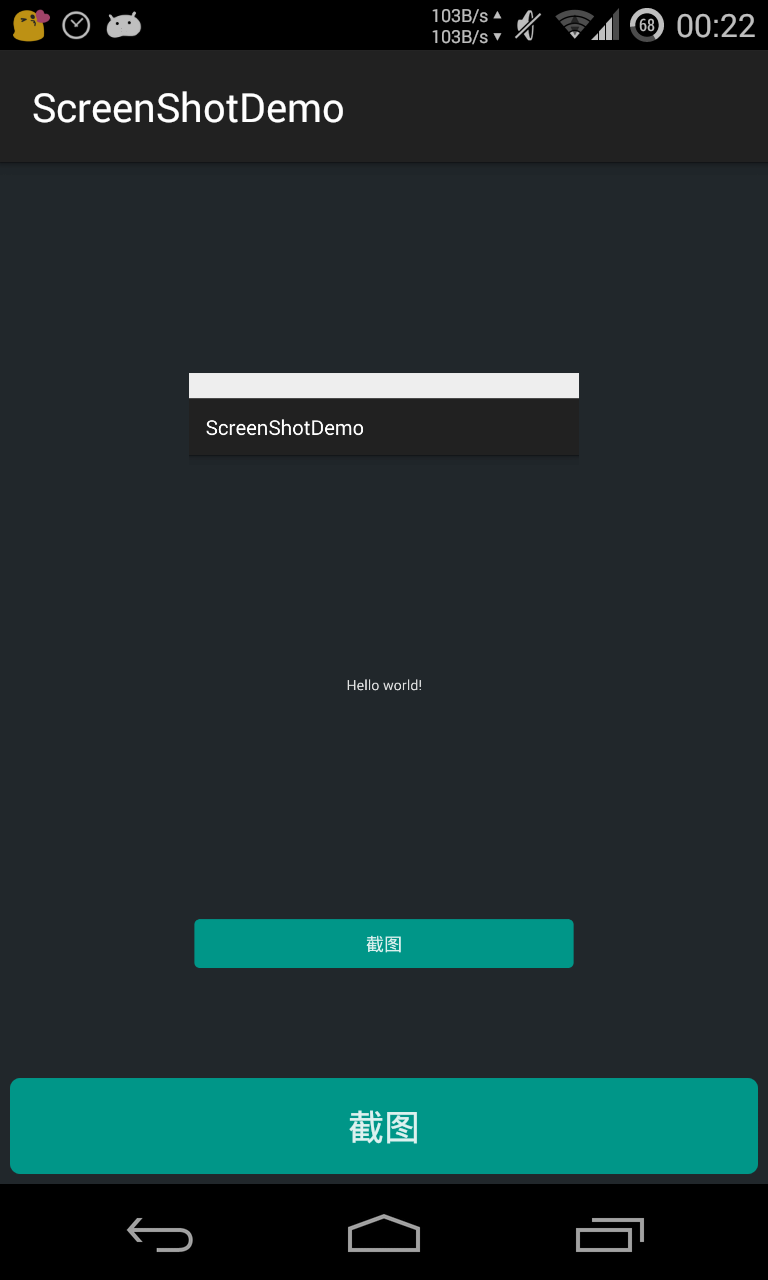
上面的代码就实现了获取某个视图的截图并转化为 Bitmap. 通过这种方式,截图后效果如下:

我们可以观察到,上面的截图的顶部有一个白色长条(就像上面知乎的截图那样 →_→),其实那个白色长条是顶部的状态栏(StatusBar),如果不想要顶部的白条,我们只要把获取到的 Bitmap 顶部的状态栏截掉就可以了。
//获取状态栏高度
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
//获得除掉 StatusBar 的 Bitmap
bitmap = Bitmap.createBitmap(bitmap, 0, statusBarHeight, bitmap.getWidth(),
bitmap.getHeight() - statusBarHeight, null, true);
// 这里直接给 ImageView 设置 Bitmap 会报错,因为 tempView.setDrawingCacheEnabled(false); 方法会将缓存的 Bitmap 对象清空,所以建议先将 Bitmap 存储到本地,然后将存储到本地的图片显示到需要的位置。
imageView.setImageBitmap(bitmap);

认真你就赢了。